Adding custom hover text to iconify icons
blogging
quarto
I like having icons instead of text in my blog’s navbar. I use the iconify extenion for icons but when I was first adding icons to my blog I noticed the hover text from my browser was not helpful.
Upon reading the iconify README, I learned I can control hover text with a title key. E.g.:
# note the title key in the line below
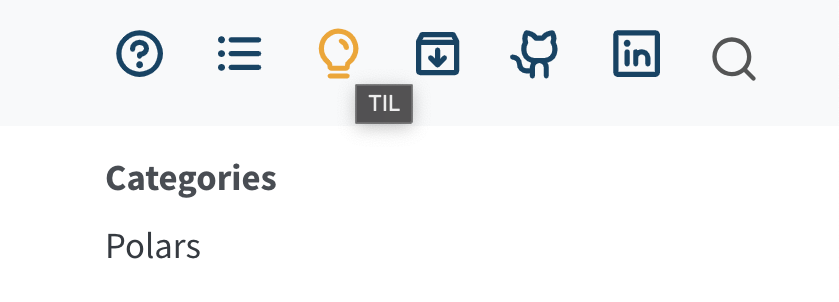
{{< iconify ph:lightbulb-bold title=TIL label=TIL size=Large >}}The snippet above would create hover text like this